The order of modifiers in SwiftUI is significant because each modifier can change the view in a way that affects the next modifier. Modifiers return a new view that incorporates the changes. This sequence of transformations is what makes the order so important.
Before delving into the order of modifiers, let’s understand what modifiers are in the context of SwiftUI. Modifiers are methods that help you alter or decorate views. They can modify shapes, colors, fonts, layouts, and more. For instance, .padding(), .background(), .border(), are all examples of modifiers.
Practical Examples Demonstrating Modifier Order
Let’s explore some examples to illustrate how modifier order can affect your SwiftUI views.
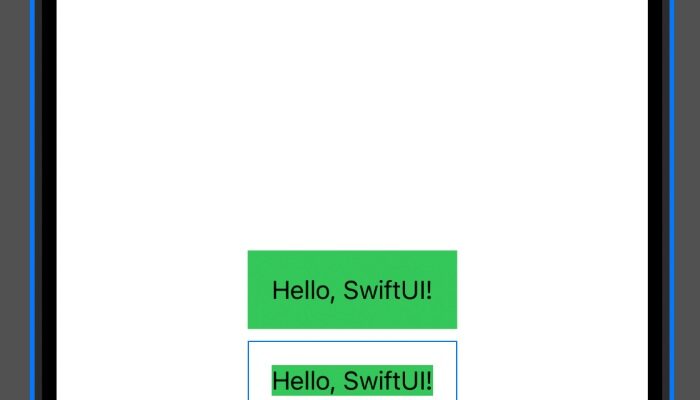
Example 1: Padding and Background
Text("Hello, SwiftUI!")
.padding()
.background(Color.green)
Example 2: Background and Padding
Text("Hello, SwiftUI!")
.background(Color.green)
.padding()
Example 3: Combining Various Modifiers
Text("Hello, SwiftUI!")
.font(.headline)
.foregroundColor(.white)
.padding()
.background(Color.blue)
.cornerRadius(10)
.padding()
.border(Color.blue, width: 2)
This example demonstrates how combining various modifiers can create a complex view. The order here defines the final appearance, including font, color, padding, and border.
Compare it with the following code.
Text("Hello, SwiftUI!")
.font(.headline)
.foregroundColor(.white)
.padding()
.padding()
.border(Color.blue, width: 2)
.background(Color.blue)
.cornerRadius(10)
Example 4: One more example
Text("Be Happy!")
.font(.title)
.padding()
.background(Color.yellow)
.border(Color.red, width: 5)
Text("Be Happy!")
.border(Color.red, width: 5)
.font(.title)
.padding()
.background(Color.yellow)
Best Practices for Ordering Modifiers in SwiftUI
When using modifiers in SwiftUI, consider these best practices to ensure your UI behaves as expected:
- Layout Affects View Size: Modifiers like
padding, border, and shadow affect the size of the view. Apply these before other modifiers that depend on the view’s size.
- Understand Precedence: Know which modifiers take precedence over others. For instance, if you apply
.clipShape() after .shadow(), the shadow might not appear as expected.
- Maintain Readability: Arrange modifiers in a logical sequence for readability. Group similar modifiers together, like styling modifiers (color, font) and layout modifiers (padding, alignment).
- Performance Considerations: Excessive use of modifiers can impact performance. Use them judiciously and avoid unnecessary nesting.
- Experimentation is Key: SwiftUI’s preview tool is a powerful feature. Use it to experiment with modifier orders and instantly see the results.
Conclusion
Understanding the order of modifiers in SwiftUI is crucial for designing intuitive and visually appealing interfaces. By following the practices outlined in this guide, you’ll be well on your way to mastering SwiftUI’s powerful modifier system. Remember, experimentation and practice are essential to grasp the nuances of SwiftUI.